
Manifesto provides a quick and easy way to make sure your HTML5 manifest file is valid and working on your page.
One of the hardest parts of the Offline Application Cache is that when it doesn't work, it fails silently and you may not even realize it. This bookmarklet provides a simple way to make sure your page is using the manifest, and if it's not, it tries to help you diagnose the problem.
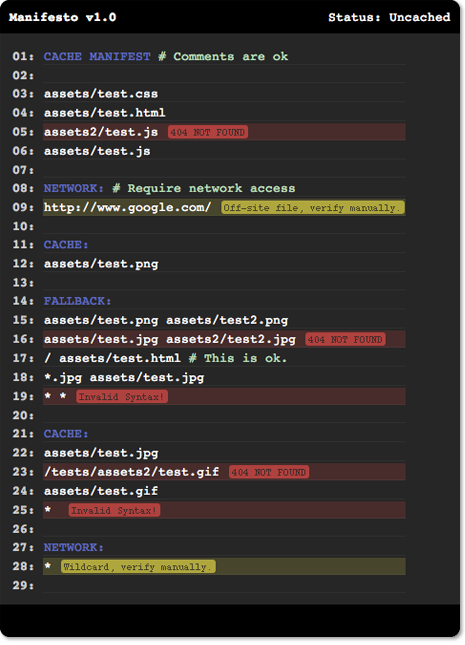
Manifesto identifies files that can't be accessed, manifest file syntax errors, duplicate listings, and warns about common pain points.
Sound helpful?
Install the Bookmarklet
Manifesto☚ Drag this to your bookmarks bar.
Since you're already on your mobile device, follow these instructions. If that sounds too complicated, read the paragraph after the instructions.
- Copy all of this code to the clipboard:
- Tap the "+" icon in the menu bar and choose "Add Bookmark"
- Change the first field to something useful like "Manifesto bookmarklet"
- Tap the "Save" button
- Tap the book icon to bring up your bookmarks. Navigate to the bookmark folder where you saved the bookmark
- Tap the "Edit" button and tap the "Manifesto" bookmark you just created
- Tap the second field, the one that says
http://manifesto.ericdelabar.com/, and press the 'x' icon to clear it - Paste the code copied in step 1 into the box.
- Tap the button in the upper left to take you back and tap "done"
- Navigate to the offline-enabled page of your choice and tap the "Manifesto" bookmarklet to launch.
Alternately, open this page in Safari on your desktop, install the bookmarklet, and use either MobileMe bookmarklet syncing or iTunes to sync the bookmarklet to your iOS device.
Try it Out
- Test a Working Manifest file.
- Test an Empty Manifest file.
- Test an Invalid Manifest file ("CACHE MANIFEST" is not the first line).
- Test a Bad Manifest file (multiple errors with contents).
Contribute
Manifesto is Open Source and released under the GNU General Public License v3. Clone Manifesto on Google Code if you're interested in contributing.

